Vue.js 개인 프로젝트 진행 중, 이전에 v-bind의 true-value, false-value 속성을 사용한 분기만 있는 것이 별로 도움이 되지 않아 다른 방법을 작성한다.
이전 작성글 (v-bind 바인딩)
[Vue.js] 6. v-model과 v-bind를 사용한 데이터 바인딩
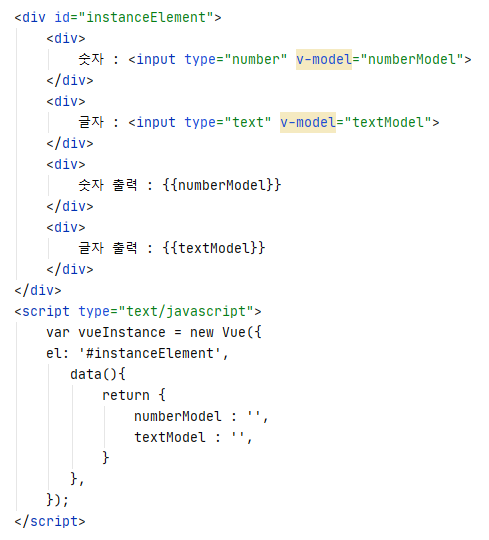
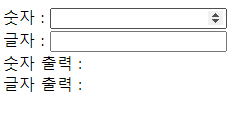
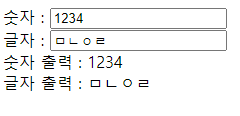
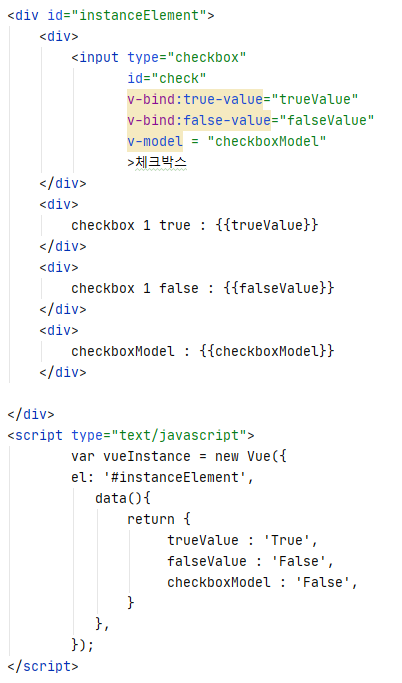
1. v-model 모델 바인딩 v-model 지시자는 주로 값을 입력하고, 그 값을 활용할 때 사용된다. 위 코드는 HTML input tag와 vue instance의 data를 맵핑 시켜놓은 것이다. 데이터 모델 numberModel, textModel을..
chainbell.tistory.com
* 작성 코드가 이전 글과 다르게 vue 파일로 되어있다.
1. 목표
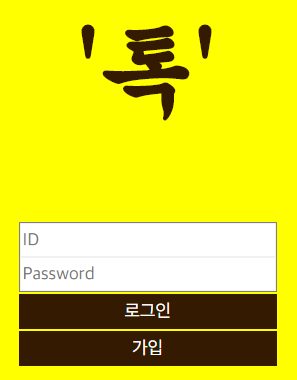
기능 구현 목표는 [로그인 페이지에서 아이디/비밀번호가 미기재 상태일 때, 입력을 유도하기 위한 표시]를 하는 것이다.
새로운 글자를 출력할 필요 없이, input type text의 테두리에 빨간 테두리를 표시만 해줄 것이다.

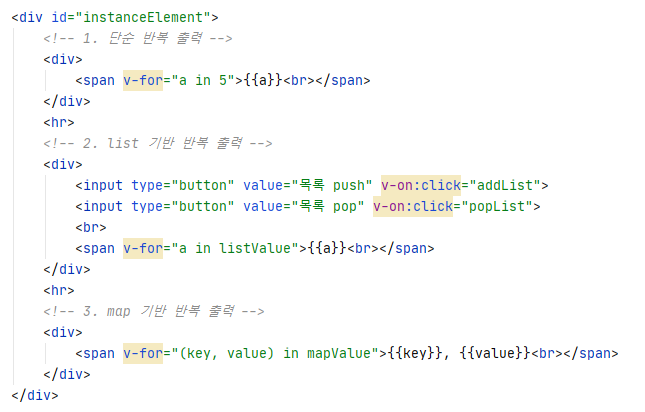
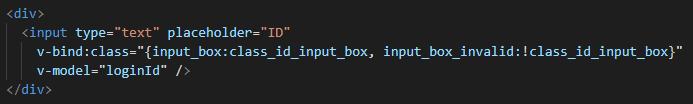
2. 템플릿

input_box와 input_box_invalid는 vue 파일 하단에 기재된 css class 명이다.
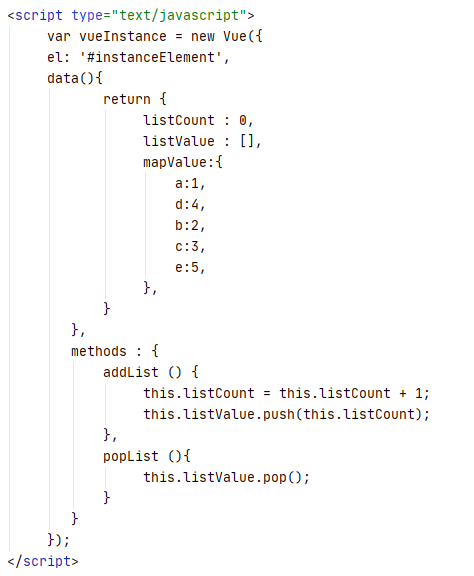
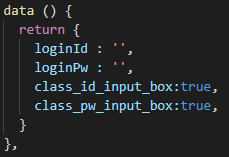
3. Vue instance

아이디/패스워드 각 입력칸이 별도로 움직일 것이기 때문에, 그를 위한 변수를 하나씩 생성해준다.
class_id_input_box는 아이디, class_pw_input_box는 비밀번호에 적용시킬 것이다.

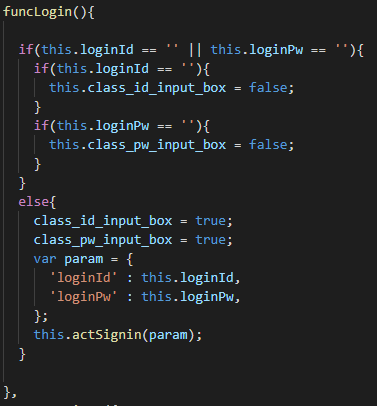
위 함수는 로그인 버튼 클릭 시 호출되는 함수이다. (로그인 버튼 관련 내용은 언급하지는 않았다.)
간단하게 각 입력값이 빈 문자열이라면, 각 data 인자를 false로 바꿔 템플릿에서 다른 css가 적용된 class를 받아가도록 되어있다.
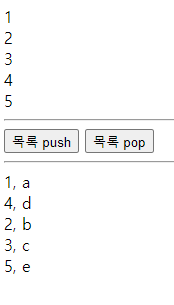
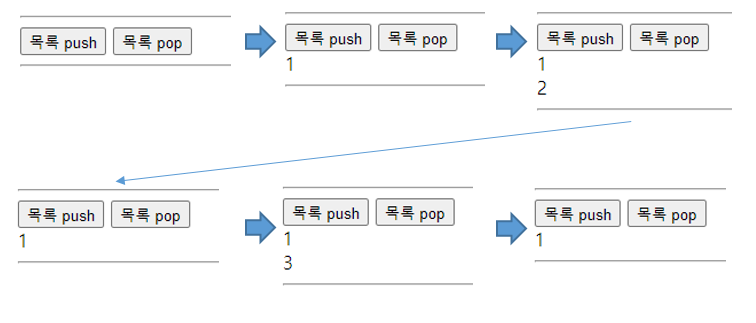
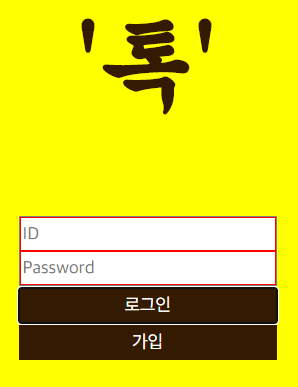
4. 결과

미입력 후 로그인 실행 시, 이렇게 빨간색으로 테두리가 생긴다.
'공부 - 언어, 프레임워크 > Vue.js' 카테고리의 다른 글
| [Vue.js] 7. v-for를 사용한 반복 출력 바인딩 (0) | 2020.07.29 |
|---|---|
| [Vue.js] 6. v-model과 v-bind를 사용한 데이터 바인딩 (0) | 2020.06.30 |
| [Vue.js] 5. 조건부 출력해보기 (v-show, v-if/else, computed) (0) | 2020.06.12 |
| [Vue.js] 4. 이벤트 바인딩해보기 (v-on, method) (0) | 2020.06.11 |
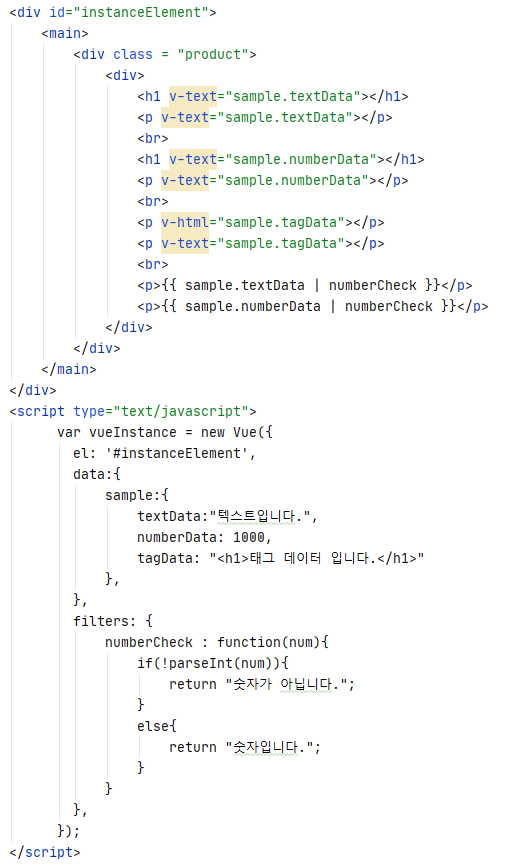
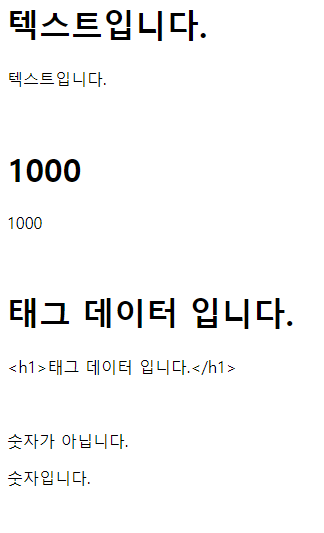
| [Vue.js] 3. Vue Instance 데이터 사용해보기 (v-text, v-html, filter) (0) | 2020.06.11 |