1. v-show & Computed
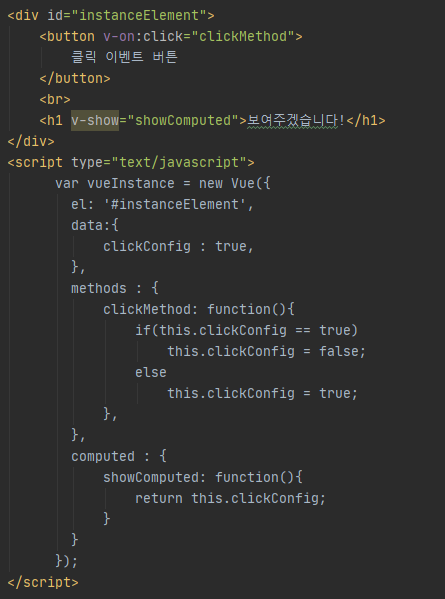
v-show 지시자는 HTML 요소를 조건부로 출력하고 싶을 때 사용한다. 일단 예시 코드를 보자

일단 v-show와 computed가 새롭게 추가되었다.
(1) v-show 지시자는 받는 결과값이 true일 때, 출력을 하게 된다.
(2) Vue instance내에 포함된 computed는 data의 값이 바뀌면 수정된 것을 감지하여 실행되는 함수를 가진다. 앞서 나왔던 filter와 비슷한 역할을 하지만, 더 동적으로 데이터를 처리할 수 있게 해준다.
위 코드에서 showComputed는 clickConfig의 값이 변경되면, 변경사항을 감지하여 결과값을 반환하게 된다.
실행 순서는
[버튼 이벤트 실행 -> clickMethod 함수 실행 -> clickConfig 값 수정 -> computed 감지 -> showComputed 실행 -> v-show 지시자가 결과를 받음 -> 화면 출력]
이다.

화면 첫 로딩 시, default true로 되어있기 때문에 출력되는 것을 알 수 있다. 이 상태에서 "클릭 이벤트 버튼"을 누르게 되면,

이렇게 "보여주겠습니다!" 문구가 출력되지 않게 된다.
(참고 1) v-show는 보여줄지 말지를 선택하는 지시자다. 기본 원리는 display: none을 해주는 것으로 데이터 자체는 잔류하게 된다. 보안상이나 임의 조작을 막아야 하는 경우에 사용하는 것은 바람직하지 못하다.
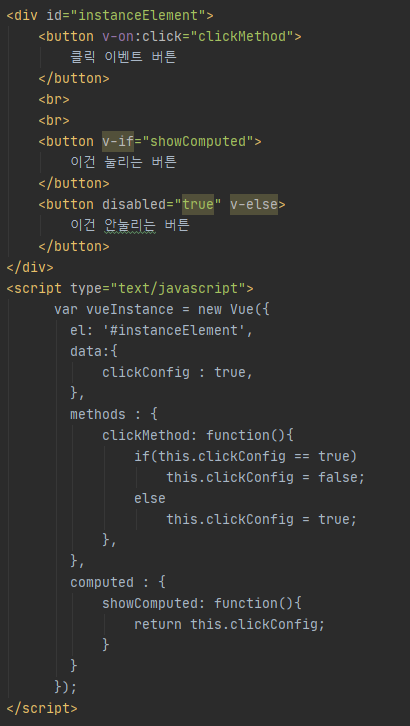
2. v-if & v-else
v-show와 다르게 HTML element 자체를 제거시키는 방법이 필요할 때는 v-if를 사용하면 된다.

실행 순서와 구현 내용은 v-show와 동일하다. 다른 점이 있다면, v-show가 있던 자리에 v-if와 v-else가 있다는 점이다.
v-if 역시 받는 결과가 true일 때 실행된다.

처음 실행 되었을 때, 두 버튼이 모두 활성화 되어있는 것을 볼 수 있다. 여기서 "클릭 이벤트 버튼"을 클릭하면

이렇게 클릭이 비활성화된 버튼으로 바뀌게 된다.
'공부 - 언어, 프레임워크 > Vue.js' 카테고리의 다른 글
| [Vue.js] 7. v-for를 사용한 반복 출력 바인딩 (0) | 2020.07.29 |
|---|---|
| [Vue.js] 6. v-model과 v-bind를 사용한 데이터 바인딩 (0) | 2020.06.30 |
| [Vue.js] 4. 이벤트 바인딩해보기 (v-on, method) (0) | 2020.06.11 |
| [Vue.js] 3. Vue Instance 데이터 사용해보기 (v-text, v-html, filter) (0) | 2020.06.11 |
| [Vue.js] 2. Vue Instance와 생명주기 (0) | 2020.06.07 |