1. 지시자 및 인스턴스 객체 설명
(1) v-text
- Vue 인스턴스 data의 값을 text로 출력한다. data 값이 html tag를 포함하고 있다면, tag 역시 text로 그대로 출력한다.
(2) v-html
- Vue 인스턴스 data의 값을 출력하는데, 값에 html tag가 포함되어 있다면 tag를 인식하여 출력된다.
(3) filter
- data의 값을 입력 파라미터로 사용하여, filter로 등록한 함수의 결과값을 반환한다.
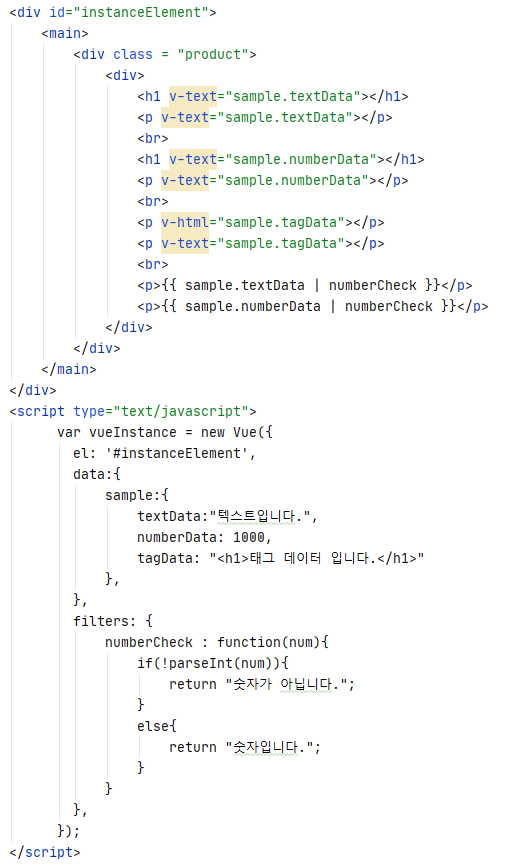
2. 예시 소스 코드

 simple-data-using.html
0.00MB
simple-data-using.html
0.00MB
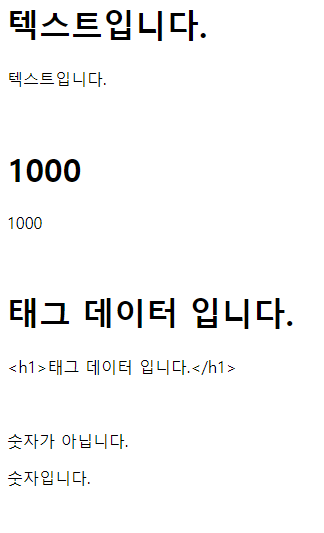
예시 코드에서 신경 써서 볼만한 것은 v-html과 filter 정도이다.
data에 sample이라는 객체 아래 선언된 tagData는 <h1> 헤더 태그를 포함한 텍스트 값이다. tagData가 v-html로 출력되면 출력 결과를 보면 헤더 효과가 적용된 것과 그 밑에 v-text로 호출된 것은 <h1> 태그를 텍스트 그대로 출력하는 것을 볼 수 있다.
filter의 경우, filters 아래 numberCheck 라는 콜백 함수가 선언되어 있고, {{ 데이터 변수 | filter 함수 }} 로 호출되어 해당 함수의 반환값이 출력되는 것을 알 수 있다. 예시에서는 함수 입력 파라미터가 int값인지 아닌지를 구별하여 문자열을 반환하고, 출력값에서 동작하는 것을 확인할 수 있다.
'공부 - 언어, 프레임워크 > Vue.js' 카테고리의 다른 글
| [Vue.js] 6. v-model과 v-bind를 사용한 데이터 바인딩 (0) | 2020.06.30 |
|---|---|
| [Vue.js] 5. 조건부 출력해보기 (v-show, v-if/else, computed) (0) | 2020.06.12 |
| [Vue.js] 4. 이벤트 바인딩해보기 (v-on, method) (0) | 2020.06.11 |
| [Vue.js] 2. Vue Instance와 생명주기 (0) | 2020.06.07 |
| [Vue.js] 1. Vue.js 란 (0) | 2020.06.07 |