Finalize란?
Class의 resource를 자동으로 관리해주기 위한 장치이다.
비유하자면, c++의 destructor(소멸자)의 역할을 한다.
ex) file open을 한 후 작업이 끝났을 때, finalize에서 file close 작업을 처리하도록 등록을 한다. 그러면 객체 소멸 시 finalize가 실행 되면서 file close 작업을 진행하게 된다.
* Finalize의 의의는 resource 소유권을 객체의 수명에 묶어서, 개발자가 아닌 platform/software에 의해 관리되도록 개발하는 것이다.
하지만?
* Java 9에서 deprecated 되었다.
resource 관리의 안전성을 보장해주는 method가 어째서 deprecated되었을까?
Finalize의 단점
Finalize를 override한 객체는 GC(garbage collector)에서 특별하게 처리된다.
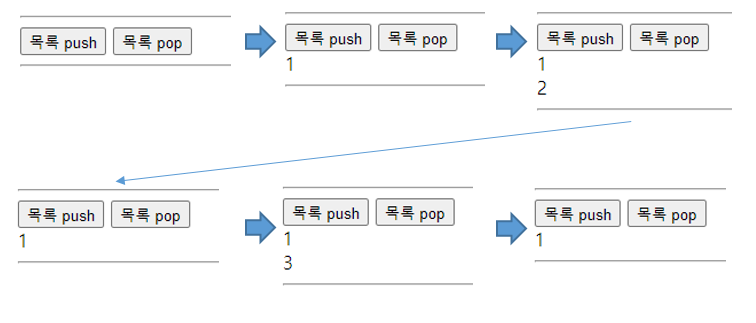
할당이 해제된 후 바로 GC에 수집되지 않는다. 해당 객체는 queue에 등록된 후 별도의 종료 thread가 queue에서 pop을 시켜 순차적으로 종료 시킨다. 때문에 finalize가 요청된 시점과는 다른 주기에 소멸 작업이 진행된다.
위 과정에서 발생하는 thread의 생성과 실행은 오버헤드를 발생시킨다.
JVM는 작업의 안전성 보장을 위해 finalize 처리용 thread를 생성하는데, 해당 thread가 finalize 작업을 진행하는 과정 중에 오류가 발생하거나 blocking이 발생 할 수 있다.
resource의 회수 및 객체 소멸에 대한 처리를 하는데 위와 같은 오버헤드의 위험도를 매번 감수할 수는 없다.
때문에 공식적으로도 finalize를 사용하지 않는 방향으로 개발할 것을 추천해왔고, Java 9버전에 와서 deprecated 처리가 된 것이다.
필요하다면?
resource의 회수와 소멸 기능의 구현이 필요할 때 추천되는 구현 방식은 try-catch-finally를 사용한 logic block을 통한 처리 방식이다.
'공부 - 언어, 프레임워크 > java' 카테고리의 다른 글
| [JAVA] List 객체 정리 (0) | 2022.04.15 |
|---|---|
| [Util] Object간 변환 유틸 함수 구현 (0) | 2022.03.27 |
| [JAVA] HashMap Loop 실행 시간 비교해보기 feat. Iterator (0) | 2020.04.09 |
| [JUnit] 단위 테스트 (0) | 2020.03.29 |
| [JAVA] 가장 많이 사용하는 인터페이스 : Map(2) (0) | 2019.12.28 |