1. v-model 모델 바인딩
v-model 지시자는 주로 값을 입력하고, 그 값을 활용할 때 사용된다.

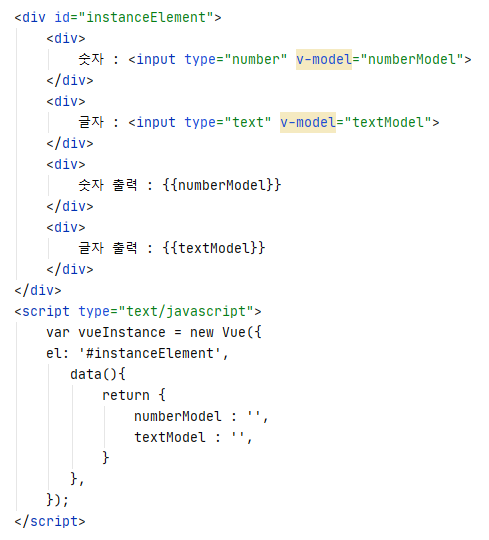
위 코드는 HTML input tag와 vue instance의 data를 맵핑 시켜놓은 것이다.
데이터 모델 numberModel, textModel을 입력받고 바로 아래에 출력하도록 하였다.
vue의 양방향 데이터 바인딩 정책에 따라 입력과 동시에 하단에 출력이 이루어질 것이다.
[ input element 입력 -> vue instance data 업데이트 -> HTML 값 출력 element 반영 ]

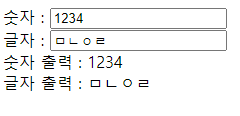
위 상태에서 input에 입력을 하면

이렇게 바로 적용이 된다.
2. v-bind 속성 바인딩
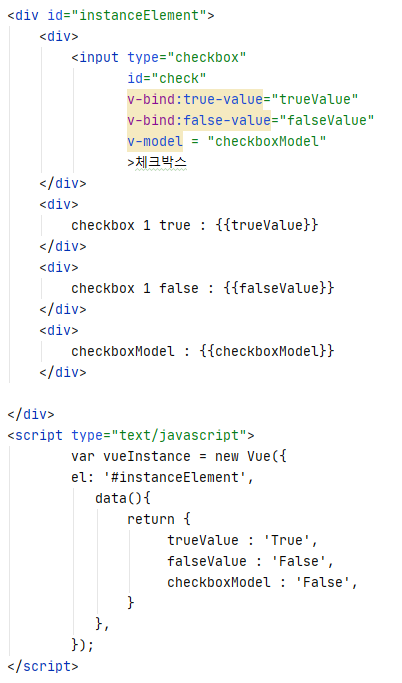
v-bind 지시자는 HTML element의 속성에 바인딩 할 때 사용한다.

input type checkbox의 경우, 체크가 되어있는지 여부에 따라 값을 결정하게 된다. 이럴 때 v-bind 하위 속성인 true-value와 false-value를 사용하여 값을 지정한다.

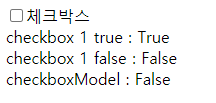
HTML 파일을 호출하면, 위와 같이 기본값으로 출력된 상태로 출력된다.
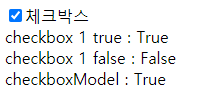
이 상태에서 체크박스를 체크하게 되면

이렇게 model에 bind된 값이 입력되며 출력까지 수정되는 것을 볼 수 있다.
checkbox 이외에도 img tag에서 v-bind:src로 이미지 파일을, v-bind:class로 HTML class를, v-bind:value로 HTML element의 지정값을 바인딩 시킬 수 있다.
'공부 - 언어, 프레임워크 > Vue.js' 카테고리의 다른 글
| [Vue.js] v-bind 클래스 바인딩 (class binding) (0) | 2020.09.05 |
|---|---|
| [Vue.js] 7. v-for를 사용한 반복 출력 바인딩 (0) | 2020.07.29 |
| [Vue.js] 5. 조건부 출력해보기 (v-show, v-if/else, computed) (0) | 2020.06.12 |
| [Vue.js] 4. 이벤트 바인딩해보기 (v-on, method) (0) | 2020.06.11 |
| [Vue.js] 3. Vue Instance 데이터 사용해보기 (v-text, v-html, filter) (0) | 2020.06.11 |